Microsoft Teams meetings extensions or "Apps for Teams meetings" are the newest entry in the Microsoft Teams extensibility story. They can be used to build custom experiences right into the meeting experience. Meeting participants are able to interact with the custom experiences either before, during or after the meeting. To know more about apps for Teams meetings, a great place to start is the Microsoft docs: https://docs.microsoft.com/en-us/microsoftteams/platform/apps-in-teams-meetings/teams-apps-in-meetings
Pre-meeting and Post-meeting experiences
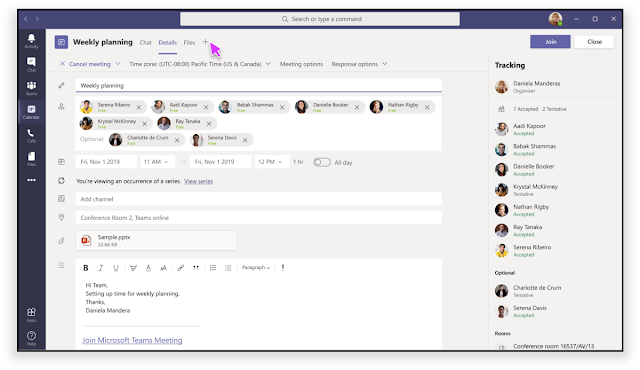
The pre and post meeting experiences are not too different than what we are used to when building Tabs for Teams. The basic structure remains the same with the only different thing being that the Teams SDK provides the meeting specific APIs when invoked from a meeting app. These APIs can be used to get meeting details like participants and meeting context in our app. More information on the APIs here: https://docs.microsoft.com/en-us/microsoftteams/platform/apps-in-teams-meetings/api-references?tabs=dotnet
In-meeting experiences
When it comes to the In-meeting experiences, there are two main areas: The side panel and the in meeting dialog box (also known as content bubble). The side panel is used to show custom experiences while the meeting is in progress
And the in-meeting dialog box (or content bubble) is used to show content, prompt or collect feedback from the users during the meeting:
I should mention here that the In-meeting experiences only work in the Teams desktop and mobile clients as of now. They don't work in the Teams web browser interface at the time of this writing. To me this is the biggest challenge for using them in production.
1) Configure an Azure Bot and enable Teams Channel
Create a bot in Azure and configure the endpoint which should receive the Teams events:
Next, add the Teams channel so that the bot is able to talk to Microsoft Teams:
2) Update the Teams manifest
For the In-meeting dialog box, we don't have to make any special changes in the manifest. We just need to make sure that since the dialog box will be shown via the bot, our Teams app manifest should have the bot configured as part of it.
3) Create an Azure AD app registration for the app
4) Start the ngrok tunnel and update the code sample:
And in the code sample, update the bot client id and client secret along with the ngrok tunnel url:
5) In meeting dialog code:
The way to bring up an in-meeting dialog is to use the regular Bot Framework turnContext.SendActivityAsync(activity) code but with updated Teams channel data:
You will notice that in the In-meeting dialog url, there is a reference to {_config["BaseUrl"]}/ContentBubble
This means that the contents of the in-meeting dialog have to be hosted in our app. This is good news as that means we have complete control over what is displayed in the dialog. In this code sample, the contents are hosted in an MVC view:
And once everything fits together, we can see the sample code running to show an In-meeting dialog launched in the context of a meeting:
Hope this helps, and thanks for reading!