When working with SharePoint Online or developing cloud friendly solutions, it can be tricky to replicate some functionality which is easily available on-premises. We had a scenario recently where the user should be able to set values for a Managed Metadata user profile property. Now if this was a farm solution, we could have used a variety of methods like User Controls, Taxonomy Pickers etc. But since this was a Provider Hosted App, all those options were not available to us.
I knew that the Office Dev Patterns and Practices project has a cloud friendly taxonomy picker but that did not fit our requirements. It requires the creation of an App web in which sense it is not a "pure" provider hosted app. Also, there were some specific requirements around styling and business logic which meant that a custom Taxonomy Picker was the only way forward.
GitHub link for this project:
https://github.com/vman/CustomTaxonomyPicker
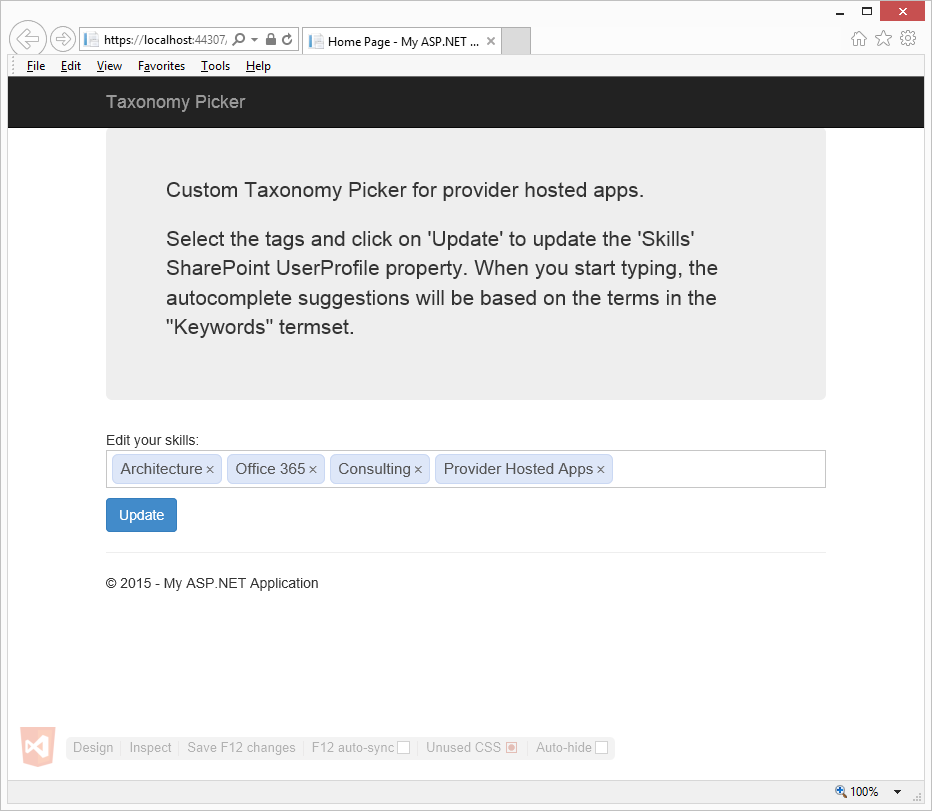
So without much further ado, here is how the custom User Profile property taxonomy picker looks:
And that's basically how it works from an end user perspective.
1) Pure provider hosted app. No App web required. If you are on-prem and in a big enterprise, this means that you don't have to wait for a wild card DNS entry to be setup. We all know how long that can take. This can be implemented as a pure provider hosted app because all calls to SharePoint are made by using CSOM in an MVC controller.
2) Complete control. Can be customized anyway you want. If you have specific business logic which needs to manipulate data before sending it to SharePoint, then you are easily able to do so.
3) Customisable UI: The jQuery Tag-It plugin is used in this taxonomy picker. It supports jQuery ui themes and a whole lot of other styling options. More about this in the Technical details section below.
1) As is, this control only works with SharePoint Online/Office 365. This is because the API for writing user profile properties is not yet available for SharePoint On-Premises. But if you are up for it, you can use the UserProfileService.asmx for accomplishing the same functionality. Check out this sample to see how to do it:
https://github.com/OfficeDev/PnP/tree/master/Samples/Core.UserProfilePropertyUpdater
2) At this time, it can only be used with user profile properties. If this has to work with Taxonomy fields in a list, you will have to modify the code but the principles behind the approach would stay the same.
But hey, the source is on GitHub so you don't get to complain! Submit a pull request and I will be happy to merge it :)
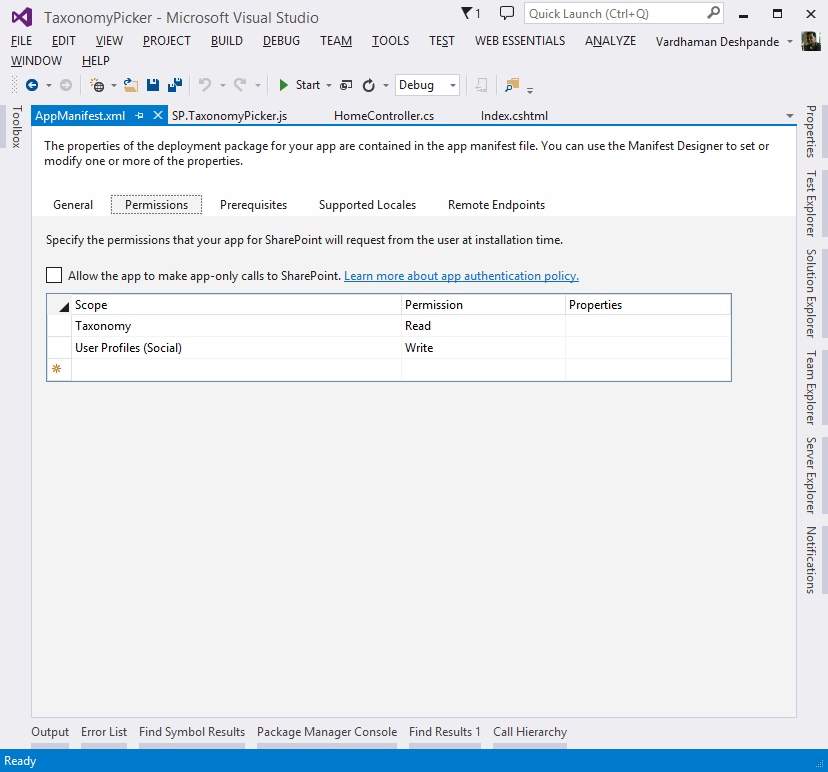
Since the app interacts with the Managed Metadata Service and writes to the User Profile Service, the following permissions are needed:
The completely awesome jQuery Tag-It plugin is used to present the terms as tags in the UI. It provides a wide variety of options for selecting tags. It accepts a JavaScript array of values to show auto-complete suggestions. Check out the plugin home page for more details.
When the page loads, we need to get the skills for the current user to show them by default in the control, this can be done by making a simple call to the UserProfile Service.
To show the auto-complete suggestions, the Tag-It plugin requires a JavaScript array of values. We will use a MVC controller to get the keywords from the Managed Metadata Service and pass the values as a JavaScript array to the plugin. You can use any other termset to get your values. It would also be a good idea to cache these values in the browser localStorage so you don't have to make a call to the Managed Metadata service every time the control loads.
http://blogs.msdn.com/b/vesku/archive/2014/11/07/sharepoint-user-profile-properties-now-writable-with-csom.aspx
If you are on-premises, you can still use the UserProfileService.asmx for that. See this Office Dev PnP sample:
https://github.com/OfficeDev/PnP/tree/master/Samples/Core.UserProfilePropertyUpdater
Thanks for reading! Hope you found this useful.
I knew that the Office Dev Patterns and Practices project has a cloud friendly taxonomy picker but that did not fit our requirements. It requires the creation of an App web in which sense it is not a "pure" provider hosted app. Also, there were some specific requirements around styling and business logic which meant that a custom Taxonomy Picker was the only way forward.
GitHub link for this project:
https://github.com/vman/CustomTaxonomyPicker
So without much further ado, here is how the custom User Profile property taxonomy picker looks:
1) When loaded first on a page, it gets the values from the "Skills" user profile property and displays them as tags:
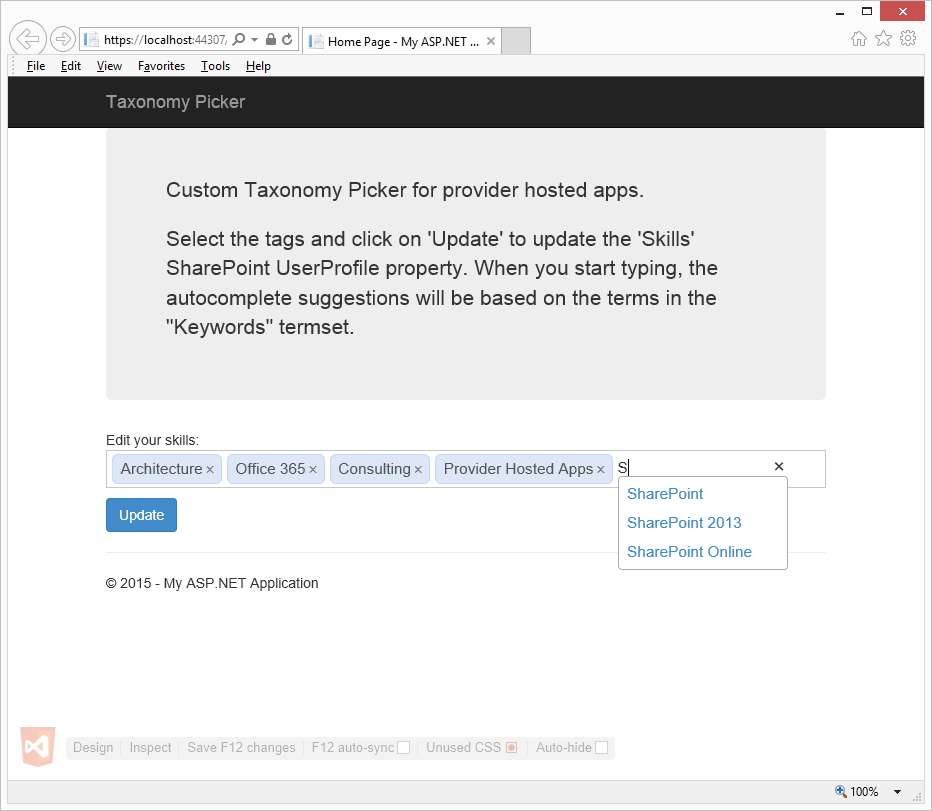
2) When you start typing into the input box, the auto-complete suggestions are based on the "Keywords" termset. (You can change this to get terms from another termset)
3) When you are happy with the values, click on update and your Skills user profile property will be updated with the selected values:
And that's basically how it works from an end user perspective.
Advantages:
1) Pure provider hosted app. No App web required. If you are on-prem and in a big enterprise, this means that you don't have to wait for a wild card DNS entry to be setup. We all know how long that can take. This can be implemented as a pure provider hosted app because all calls to SharePoint are made by using CSOM in an MVC controller.
2) Complete control. Can be customized anyway you want. If you have specific business logic which needs to manipulate data before sending it to SharePoint, then you are easily able to do so.
3) Customisable UI: The jQuery Tag-It plugin is used in this taxonomy picker. It supports jQuery ui themes and a whole lot of other styling options. More about this in the Technical details section below.
Limitations:
https://github.com/OfficeDev/PnP/tree/master/Samples/Core.UserProfilePropertyUpdater
2) At this time, it can only be used with user profile properties. If this has to work with Taxonomy fields in a list, you will have to modify the code but the principles behind the approach would stay the same.
But hey, the source is on GitHub so you don't get to complain! Submit a pull request and I will be happy to merge it :)
Technical Details:
1) Permissions:
Since the app interacts with the Managed Metadata Service and writes to the User Profile Service, the following permissions are needed:
2) jQuery Tag-It plugin:
The completely awesome jQuery Tag-It plugin is used to present the terms as tags in the UI. It provides a wide variety of options for selecting tags. It accepts a JavaScript array of values to show auto-complete suggestions. Check out the plugin home page for more details.
3) Get current user's skills:
When the page loads, we need to get the skills for the current user to show them by default in the control, this can be done by making a simple call to the UserProfile Service.
4) Get terms from the Keywords termset:
To show the auto-complete suggestions, the Tag-It plugin requires a JavaScript array of values. We will use a MVC controller to get the keywords from the Managed Metadata Service and pass the values as a JavaScript array to the plugin. You can use any other termset to get your values. It would also be a good idea to cache these values in the browser localStorage so you don't have to make a call to the Managed Metadata service every time the control loads.
5) Update current user's skills:
When the Update button is clicked, another call is made to the Skills MVC controller which uses the recently released user profile write methods from CSOM. More about them on Vesa Juvonen's blog:http://blogs.msdn.com/b/vesku/archive/2014/11/07/sharepoint-user-profile-properties-now-writable-with-csom.aspx
If you are on-premises, you can still use the UserProfileService.asmx for that. See this Office Dev PnP sample:
https://github.com/OfficeDev/PnP/tree/master/Samples/Core.UserProfilePropertyUpdater
Thanks for reading! Hope you found this useful.