This gives us a great way of creating Teams based integrations with other Line of Business (LOB) applications.
I won't go much deeper into the different possibilities with messaging extensions in this post. Instead, we will focus more on how they are built and how to authenticate the current user.
To know more about messaging extensions, have a look at the Microsoft docs:
https://docs.microsoft.com/en-us/microsoftteams/platform/concepts/messaging-extensions/messaging-extensions-overview
Teams messaging extension architecture:
The way in which the messaging extensions work is by leveraging the Microsoft Bot Framework and utilising the following moving pieces:
1) A Bot Channel Registration which is essentially the identity of the Bot/Messaging extension. We need this to get the Bot Id and also to set "Microsoft Teams" as one of the channels served by the bot.
2) An endpoint which will receive (and respond to) HTTP POST messages from teams when the messaging extension commands are invoked.
3) A Teams App Manifest which contains the JSON specifying the messaging extension properties, the Bot Id, and the messaging endpoint.
Those are the primary building blocks of a Teams messaging extension (or even a Teams Chat Bot for that matter, but that's out of scope for this post)
To see a walk-through of building a messaging extension from scratch, check out Cameron Dwyer's post: https://camerondwyer.com/2019/09/09/how-to-create-a-microsoft-teams-messaging-extension-pop-up-dialog-with-a-custom-ui/
Fetching data from Microsoft Graph as the current user (delegated authentication)
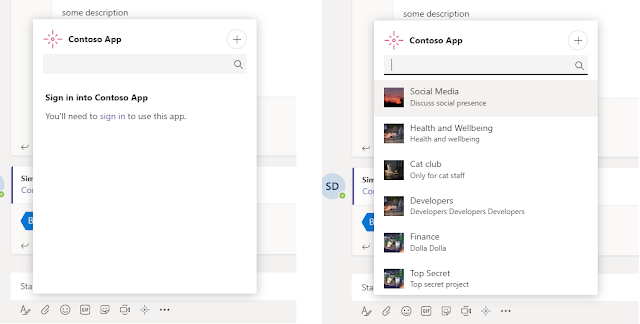
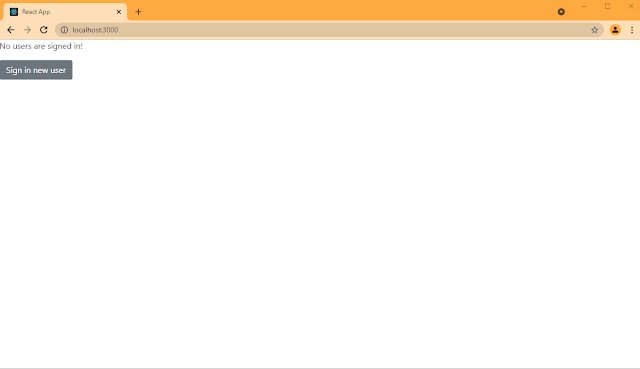
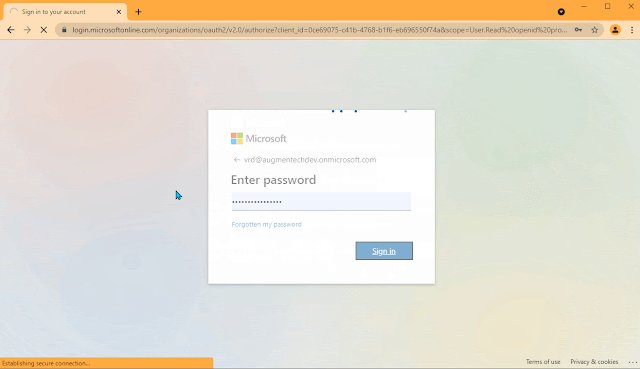
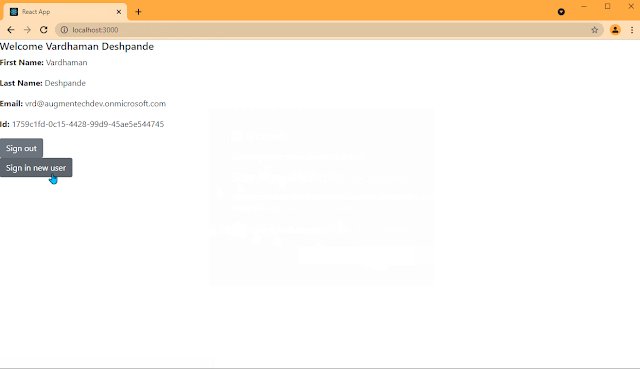
This is how the sign in flow will look. The user will have to sign in only once into the app. After that, the token flow (including the access tokens and refresh tokens) will be handled by the Bot Framework.
The user is prompted to sign in the first time they launch the compose messaging extension. After the sign in is completed, the messaging extension is able to show "security trimmed" data from the Graph. In this case, it's the groups the current user has joined:
Now let's see how we can leverage the Microsoft Graph in our messaging extensions. Before fetching data from the Graph, we will need an Azure AD OAuth token for the current user in Teams. To get the token flow working, first we need to create and Azure AD App Registration and give it necessary permissions:
Next, we need to create and configure the Bot Channel Registration:
Next, create and configure an OAuth Connection Setting in the Bot Channel Registration. The Client Id, Client Secret and Tenant Id should come from the AAD App Registration created in the previous step.
And here is the code to include in the Bot which handles the AAD sign in flow of the user. I am using the Bot Framework v4 for this Bot:
This code will fetch you the access token needed for calling the Graph. After that you can use the Graph SDK to get the required data:
Hope this was helpful. Given the complexity of Microsoft Teams development at this time, this post wasn't as comprehensive as I wanted it to be. There are challenges to getting everything to work together including Bot Framework v4, Teams Bot Builder (preview), Adaptive Cards and Messaging extensions. Hope the story becomes much simpler in the future.